1.前言
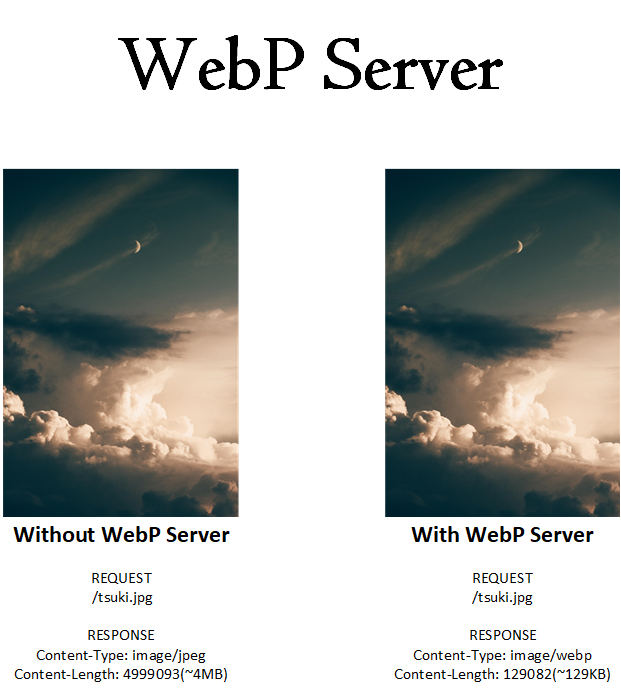
在现代浏览器上,图片使用webp格式,可以在微小降低图片质量的前提下,有效的降低图片的尺寸,优化用户体验。
基于此有点,准备做点工作以便让Halo博客支持webp格式,原先是准备添加图片预处理工具,后发现此篇文章《优雅的让 Halo 支持 webp 图片输出》,因此转向使用webp_server_go应用搭配Halo。

2. 实践
《优雅的让 Halo 支持 webp 图片输出》一文写于2020年,Halo从版本1升级至版本2,需要酌情修改一下原先的部署方案。
2.1 Docker Compose部署
为了管理方便,本文决定使用Docker Compose部署webp_server_go,以便后续应用升级和迁移。
以下是docker-compose.yml文件内容(需要注意,Halo图片位置修改为:***/halo2/attachments,请酌情修改为自己部署的实际位置):
version: '3'
services:
webp:
image: webpsh/webp-server-go
# image: ghcr.io/webp-sh/webp_server_go
restart: always
volumes:
- ./config.json:/etc/config.json
- /data/2tuan/halo2/attachments:/opt/pics
- ./exhaust:/opt/exhaust
- ./metadata:/opt/metadata
ports:
- 127.0.0.1:3333:3333其中,config.json文件内容如下:
{
"HOST": "0.0.0.0",
"PORT": "3333",
"QUALITY": "80",
"IMG_PATH": "./pics",
"EXHAUST_PATH": "./exhaust",
"IMG_MAP": {},
"ALLOWED_TYPES": [
"jpg",
"png",
"jpeg",
"bmp",
"gif",
"svg",
"heic",
"nef",
"webp",
"PNG"
],
"CONVERT_TYPES": [
"webp","avif","jxl"
],
"STRIP_METADATA": true,
"ENABLE_EXTRA_PARAMS": false,
"EXTRA_PARAMS_CROP_INTERESTING": "InterestingAttention",
"READ_BUFFER_SIZE": 4096,
"CONCURRENCY": 262144,
"DISABLE_KEEPALIVE": false,
"CACHE_TTL": 259200,
"MAX_CACHE_SIZE": 0
}2.2 Openresty反代配置
server {
listen 443 ssl;
listen [::]:443 ssl;
server_name www.2tuan.work 2tuan.work;
location ^~ /upload/ {
proxy_pass http://127.0.0.1:3333;
proxy_set_header X-Real-IP $remote_addr;
proxy_hide_header X-Powered-By;
proxy_set_header HOST $http_host;
proxy_cache cache_zone;
proxy_cache_key $uri;
expires 7d;
}
}需要注意,Halo 2的图片下载浏览URL以/upload/开头,fan反代配置中添加了expires设置,以便让浏览器缓存图片内容。
3. 缩略图支持
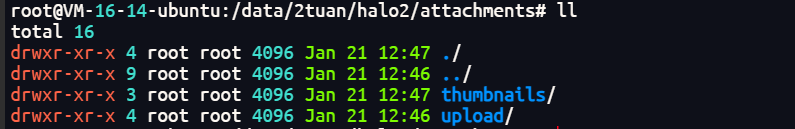
Halo2博客升级至2.19.0版本后,支持生成缩略图功能,缩略图默认存储于:attachments/thumbnails文件夹下,而不是在attachments/upload路径下创建thumbnails文件夹存放缩略图。然而缩略图的访问路径为/upload/thumbnails,这就导致原有的webpsh/webp-server-go代理策略无法生效(webpsh/webp-server-go默认会去/attachments/upload/thumbnails文件夹下寻找缩略图)。

针对此现象,可以在Nginx/Openresty中调整缩略图请求URL,分两步执行:
(1)提取webp的代理配置至公共配置文件webp.conf
proxy_pass http://webp;
proxy_set_header X-Real-IP $remote_addr;
proxy_hide_header X-Powered-By;
proxy_set_header HOST $http_host;
# 添加客户端缓存策略
expires 7d;(2)调整图片代理配置
location ^~ /upload/thumbnails/ {
# 修改缩略图请求路径
rewrite ^/upload/thumbnails/(.*)$ /thumbnails/$1 break;
include ./webp.conf;
}
location ^~ /upload/ {
include ./webp.conf;
}